Hexo博客搭建以及文件同步
总体结构
- Hexo+ Icarus主题作为博客基础,在此基础对此主题进行布局修改
- 修改和发布文章,一开始是采用了hexo-admin的方式进行修改的,后面感觉还是麻烦和本地typora差距甚大,于是使用了Alist和RaiDrive进行本地挂载远程目录的方式,并结合图床。
博客搭建
hexo
安装 Hexo 需要先安装下列应用程序即可:
1 | 全局安装 |
hexo主题Icarus
文档地址Icarus快速上手 - Icarus (ppoffice.github.io)
不过个人推荐可以安装之前的库如4.4版本的,5.0以上版本布局都不在themes/Icarus/layout/下了,都在node_modules里了,后面修改原来的布局就十分麻烦
1 | npm install hexo-theme-icarus |
配置文件可以参考自动生成的_config.icarus.yml.example,以及对应的文档Tag: Icarus用户指南 - Icarus (ppoffice.github.io)
布局问题
参考链接Hexo主题Icarus的自定义 - Astroblog (astrobear.top)
由于原来看文章的时候多栏布局导致文章内容过于窄了所以第一步需要先改成双栏
还需要新建一个文章的单独布局_config.post.yml代码如下,即所有widget都在左或者右边
1 | sidebar: |
还有一个问题就是文章内容宽度还是偏窄,之前版本的修改方法现在都要里面的文件对应到node_modules/hexo-theme-Icarus中文件进行修改,然后重新设置主题,并重启。
之前方法参考链接Hexo主题Icarus的自定义 - Astroblog (astrobear.top),将
Icarus5的优雅替代方法
主要还是强迫症,怕以后备份的时候忘记node_modules里的东西,要重新修改布局一遍
将node_modules/hexo-theme-Icarus中的文件复制到最外层主题themes/icarus/中(没有就创建),那么其实你就相当于创建了一个和Icarus一模一样的主题,和之前Icarus4的做法一样,直接在这里面改动就行。
文件同步
参考一下之前的文章Alist+RaiDrive+阿里云盘=本地网盘+文件实时同步+备份 - blog (dawnchannel.tech)
使用Alist添加本地存储(博客目录/source/_posts/)
RaiDrive就会映射到本地盘中

博客编写
安装typoraTypora — a markdown editor, markdown reader.
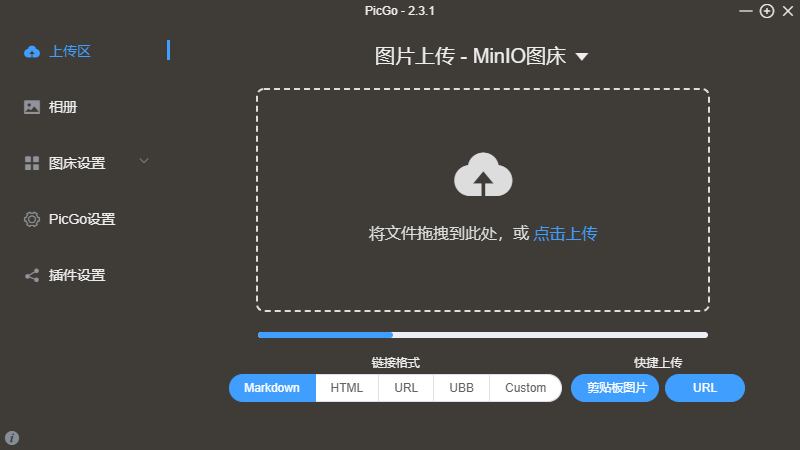
使用picGo作为图床,添加你有的图床,我是用的minio图床,需要在里面下载一个插件即可

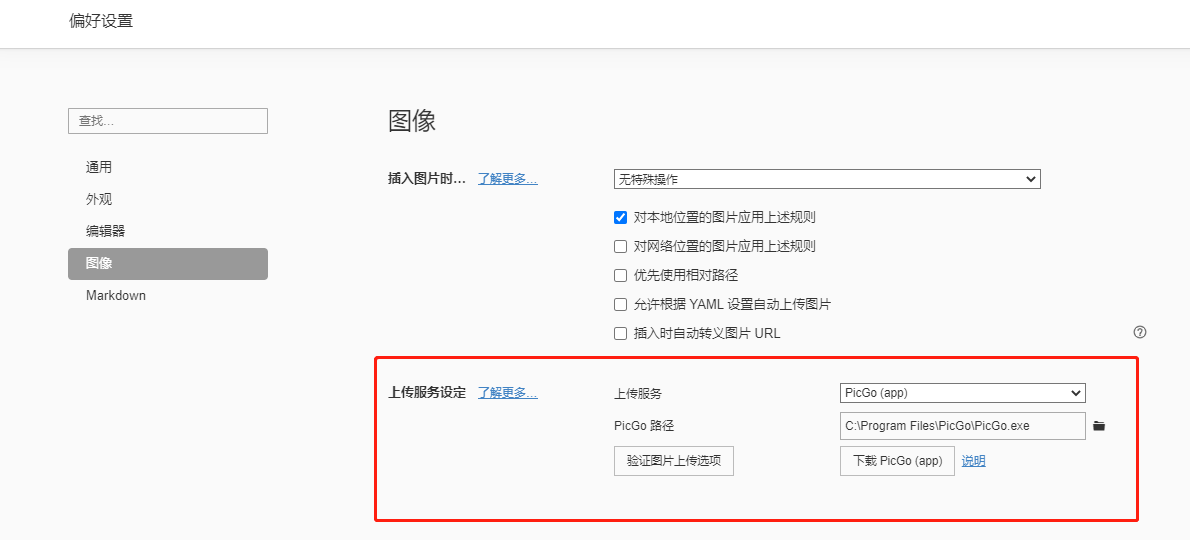
然后在Typora中进行配置,配置完成之后你的复制的图片点击上传就能上传到图床之上

Hexo博客搭建以及文件同步